2. User Interface
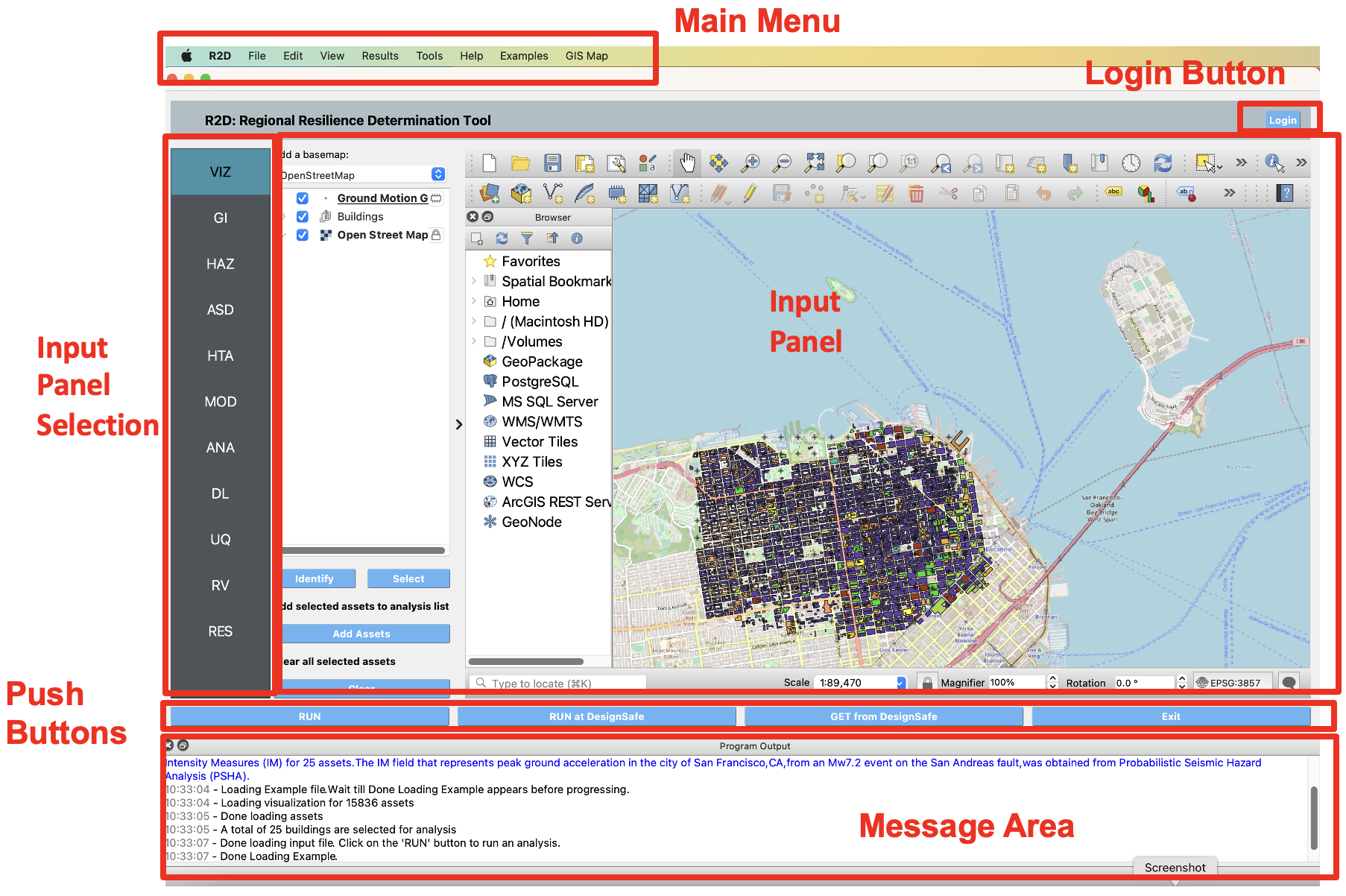
The R2D app is a scientific workflow application that creates workflows and runs them in the background. These workflows can integrate multiple applications, as detailed in the backend and workflows section (Software Architecture). Upon launching R2D app, users are presented with the user interface (UI) shown in Fig. 2.7. This UI facilitates the selection of workflow applications, configuration of application parameters, initiation of workflows either locally or remotely, and visualization of simulation outcomes.

Fig. 2.7 The R2D app user interface.
The main window of the UI comprises the following key components:
Login Button
The Login button, at the top right of the user interface, is used to log in to DesignSafe. You can launch jobs on DesignSafe after logging in. You don’t need to log in to DesignSafe to run the analyses on your local computer. You can register for an account on the DesignSafe-CI website [1].Message Area
The message area is located at the bottom of the UI and displays the status and error messages for a running background application. The message area is a dockable dialog that can be resized, moved, and closed as needed. The dialog visibility can be toggled by clicking on the menu item View -> Program Output. If moved from its default location, the status dialog can be restored to the bottom of the UI by dragging the dialog back to the bottom of the UI and hovering over the area.Input Panel
The input panel is the large central area of the user interface where the user provides input for the workflow applications. You can select a workflow application using the drop-down menu at the top of each input panel. Each panel collects input parameters and paths to files with input data for the selected workflow application. The RES (results) panel is different; it shows the results after a simulation is completed.Input Panel Selection Ribbon
The ribbon on the left side provides buttons that represent each step of the simulation workflow (e.g., EVT: Event Description, SIM: Structural Model, RES: Results). Clicking on one of these buttons shows the corresponding workflow applications in the central input panel.The following sections of the user guide describe in detail each of the steps presented in the input panel selection ribbon and the corresponding workflow applications available in the tool:
- 2.1. VIZ: Visualization
- 2.2. GI: General Information
- 2.3. HAZ: Hazards
- 2.4. ASD: Asset Definition
- 2.5. HTA: Hazard to Asset
- 2.6. MOD: Asset Modeling
- 2.7. ANA: Asset Analysis
- 2.8. DL: Damage and Loss
- 2.9. SP: System Performance
- 2.10. REC: Recovery
- 2.11. UQ: Uncertainty Quantification
- 2.12. RV: Random Variables
- 2.13. RES: Results
Push Buttons
This is the area near the bottom of the UI with the following four buttons:RUN: Run the simulation locally on your computer.
RUN at DesignSafe: Process the input information and send the data to DesignSafe. The simulation will be run there on a supercomputer and the results will be stored in your DesignSafe jobs folder.
GET from DesignSafe: Obtain the list of jobs you ran on DesignSafe. You can select a job to download its results to your computer.
Exit: Close the application.
Running Jobs Remotely
Warning
Before you can run a job at DesignSafe, you need a current TACC HPC allocation. To obtain such you need to submit a ticket to TACC with words similar to “Hello, I would like an initial HPC allocation to explore the SimCenter applications”. For users of previous versions of the tools, this is a new requirement required due to changes to the revised software used to communicate with these HPC machines.
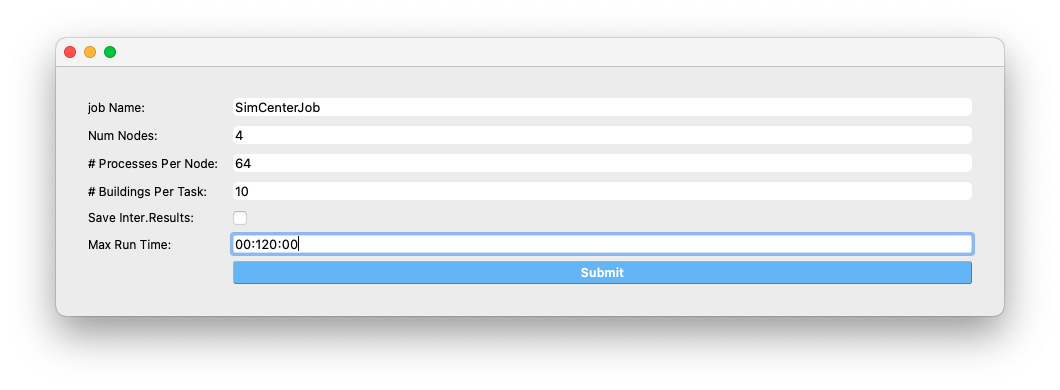
Clicking on the RUN at DesignSafe button will show the remote job submission dialog shown below (Fig. 2.9)

Fig. 2.9 Remote job submission dialog.
Descriptions and guidelines for each input are given below:
Job Name: An easy-to-remember and meaningful name to differentiate this job from others.
Number of Nodes: Number of compute nodes requested. Each node includes several cores and each core can run one thread of a parallel calculation.
Note
The number of nodes requested affects the time it takes for the job to start. Jobs are queued by a so-called scheduler on the supercomputer that optimizes its performance. Jobs that use 1-2 nodes typically start almost immediately, while a larger number of nodes (e.g., more than 10) may stay in the queue for several hours.
Number of processes per Node: Number of processors that will be utilized on each node. It is advantageous to use all available processors of a node when the memory demand of a job is small. When a job is memory intensive, e.g., large finite element models, utilizing all available processors may overwhelm the memory cache of a core and the computation will slow down. Currently, the maximum number of processors is 48 and the minimum is 1.
Number of Buildings per Task: Number of buildings per task.
Note
Tasks will run in parallel on their own processors. The number of tasks is equal to the number of nodes multiplied by the number of processes per node. Since it takes time to assign buildings to a task and spool up the computation, it may be advantageous to assign a batch of buildings to a task when the individual building analyses are expected to have a short runtime. A good approach is to estimate the total number of buildings to be analyzed and then select the Number of Nodes, Number of processors per Node, and Number of Buildings per Task so that the buildings can be strategically distributed across all processors. This is so that all processors are effectively utilized and do not sit idle.
Save Intermediate Results: Save intermediate results to a compressed folder. This is only recommended for debugging purposes because intermediate results will use a substantial amount of disk space.
Max Run Time: The maximum time a job will run on the DesignSafe computer, in the format of Hours:Min:Sec. The job will be terminated, and the intermediate results will be lost if the run time exceeds this threshold. The maximum runtime allowed for a job on DesignSafe is 48 hours.
Note
You can check the status of a remote run by clicking on the GET from DesignSafe button. If the analysis status shows FAILED, log into your DesignSafe account to view the detailed output of the run. First, log in with your credentials on the DesignSafe webpage. Next, use the menu to navigate to Workspace -> Tools & Applications -> Job Status and then select a job and click on More info to view the status of that job.
Main Menu
The main menu, which contains the typical pull-down options found in almost all desktop applications, contains three additional options Examples, Tools and GIS Map. The Examples pull-down provides a way to download and then load the examples described in this manual. The Tools (See Tools) pull-down provides many options for generating inputs and additional attributes for the various input widgets of the tool, e.g. a user can use the Ground motion selection tool to create a set of ground motions using OpenSHA, PEER, etc., which can be subsequently used in the HAZ part of the workflow. The GIS Map pulldown provides access to the standard QGIS options, e.g. adding layers, maps, and plugins.The main menu toolbar features the tools dropdown menu. In R2D, tools are applications designed to generate inputs for specific workflow applications. For instance, the Earthquake Event Simulation tool generates inputs for the User Defined Ground Motion and the Regional Site Response HAZ widgets.